
UX/UI Design Lead | Developer | Art Direction
Adobe Creative Suite | Microsoft Office | Adobe XD | WordPress
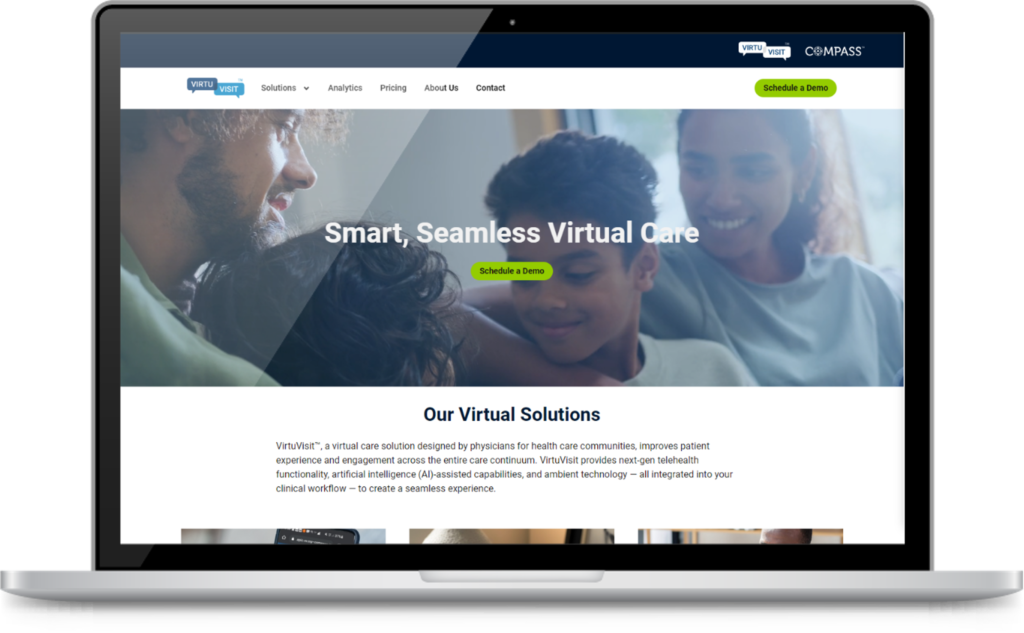
Through collaboration with subject matter experts (SMEs), I conducted comprehensive competitor research and identified target competitors, enabling a robust analysis of UX/UI requirements. VirtuVisit is a telehealth solution offering diverse services, including patient healthcare, an intuitive platform for providers, groundbreaking AI analytics for behavioral health, a scalable solution for healthcare organizations, AI-enabled assistance for researchers, and various benefits for health payers.
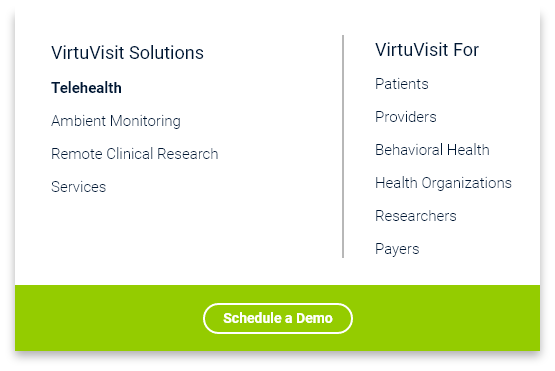
With these diverse target audiences in mind, crafting a UX that effectively engages each demographic posed a significant challenge. Despite tailoring each page on the website to highlight the versatile functionality of VirtuVisit, I devised a specific solution: a tailored navigation menu and a dedicated page where users can learn how VirtuVisit addresses their individual pain points.


Transitioning from prototype to a fully functional responsive website presented its challenges. I initiated the process by defining the core functionality that would be consistent across the entire site, laying the groundwork for efficient development. This involved creating templates that could be reused across various pages and establishing a structured UI kit comprising fonts, sizing, colors, and required media elements.
Bringing the website to fruition provided invaluable lessons in leveraging HTML and CSS to implement custom functionality and structuring the site using a flexbox approach to ensure effective breakpoints. As the sole developer, I honed my skills in web designing with development best practices to seamlessly transition graphics from the prototype to the live website.

For future iterations, we aim to develop a more robust and delightful user experience by adding more interactive elements to engage users and increase retention.
Additionally, I recognize the importance of iterating and improvements. As the site gains traction, I plan on using google data analytics to identify pain points and improve functionality.